
カラフルな17個の扇形で囲まれていて, その隣り同志の扇形の間には白い間隔がある. この間隔は等幅のようでもあるが, なんとなく内側の方が広く見えるから不思議だ. 扇形が内側で狭くなるのにつられて, 間隔は逆に内側が広く感じるのであろうか. これを取り敢えずSDGsロゴの錯視といおう.
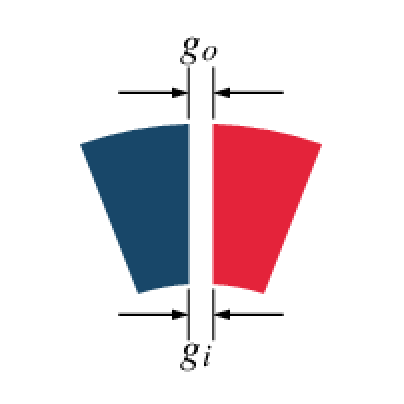
そこだけ取り出して描いたのがこの図だ.

これだけ眺めると, 外縁での間隔goと, 内縁での間隔giは別に違っては見えないが, 上の図ではたしかに錯視が起きる.
北岡さんの錯視のカタログ
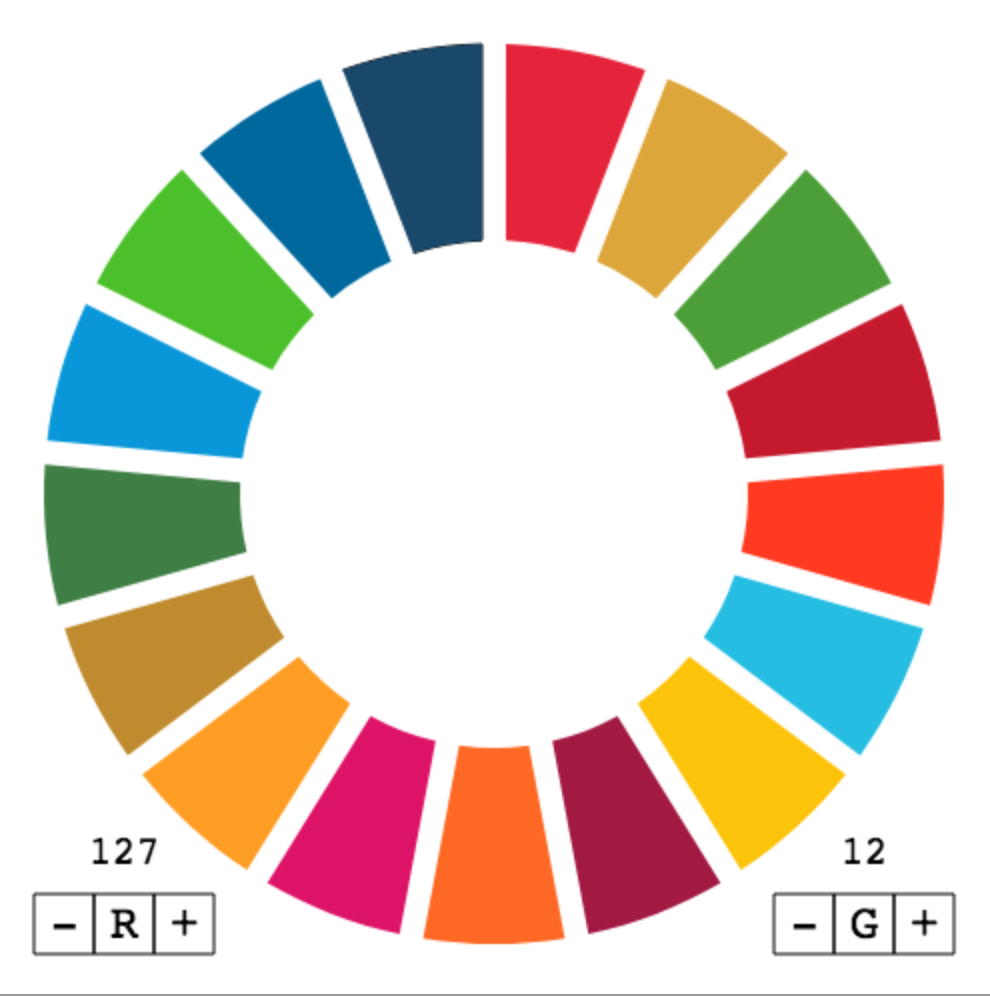
間隔の幅Gを変えたり, 内縁半径Rを変えたりして, 錯視の起きる範囲をしらべたいと思い作ったウェブアプリが下だ. 左下は+, -でRを加減する. Rをクリックすると標準に戻る. 右下はGについての同様なメニューである.

錯視の起きる起きないの境界は微妙なので, はっきりしたことはいえないが, 錯視はほどほどの間隔の時に起き易いらしい. このウェブアプリは出来たばかりで枯れていないので, うまく動作しない時はご容赦を乞う.

0 件のコメント:
コメントを投稿